De waarde van atomic design

Je kent het wel: zo’n app of website waarbij je telkens het gevoel krijgt dat je de weg kwijt bent. Consistentie is de oplossing. Maar ja, hoe bereik je dat?
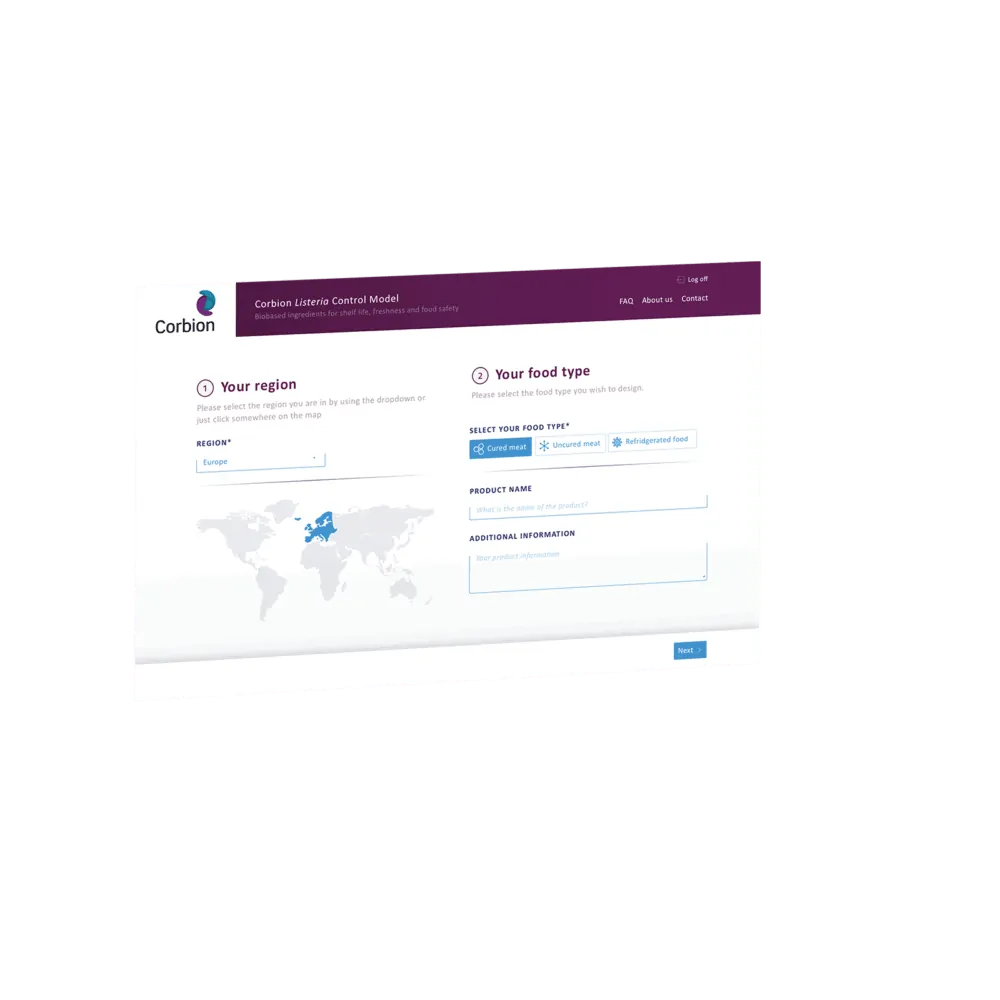
Wij stonden voor dezelfde uitdaging toen een van onze klanten ons vroeg om meerdere online wetenschappelijke calculators binnen één suite te ontwerpen. Wij hebben dit opgelost via Atomic Design
Wat is Atomic Design?
Alle elementen in het universum zijn opgebouwd uit atomen. Door deze atomen op verschillende manieren te combineren ontstaat uiteindelijk een grote diversiteit aan elementen.
Dit principe is ook toepasbaar in het ontwerpen van digitale producten: Je bouwt je ontwerp op uit kleine bouwstenen tot een groot geheel. Bijvoorbeeld: een knop gecombineerd met een tekst-input en een label vormen samen een email formulier.
Hoe start je met Atomic Design?
Je ontwerpt eerst een systeem van componenten maakt waarmee je steeds grotere componenten samenstelt. Met deze elementen bouw je de uiteindelijke pagina’s.
De methode zoals wij hem bij Stijlbreuk toepassen bestaat uit vijf niveaus; Atomen, Moleculen, Organismen, Pagina’s en (klikbaar) Prototype.
What’s in it for me?
👨👩👧👦 Atomic Design voor de Eindgebruiker:
- Atomic Design zorgt voor dezelfde herkenbare design patronen binnen een software:
- Meer gebruikersgemak
- Een kortere learning curve
- Minder cognitieve belasting
- Minder ruimte voor onbedoelde foutieve handelingen
👨💼 Atomic design voor de Business:
- Meer professionaliteit. Het design straalt meer eenheid uit.
- Minder kosten. Het is een schaalbaar systeem; je hoeft niet iedere keer het wiel opnieuw uit te vinden. Aanpassingen doorvoeren kost minder tijd.
- Verhoging adoptie en draagvlak; toevoeging van een nieuwe tool binnen de suite voelen niet als compleet nieuw voor de eindgebruiker.
- Een goede gebruikerservaring is goed voor je brand.
🧑🎨 Atomic design voor de Designer:
- Er staat een structuur om consistentie te waarborgen. Consistentie is een van de grootste uitdagingen binnen design en zeker in de context van grotere applicaties of een suite aan applicaties.
- Door één design language te hanteren zullen meerdere designers gestructureerder binnen een project kunnen werken.
- Het doorvoeren van veranderingen op een klein niveau wordt automatisch doorgezet in de elementen op hoger niveau.
- Je bent minder bezig met repetitief werk en houdt daardoor meer tijd over voor het toevoegen van echte waarde.
👩💻 Atomic design voor de Developer:
- De handover van design naar front-end wordt versimpeld.
- De componenten structuur kan als blauwdruk dienen voor een front-end component library. Een mooi systeem hiervoor is storybook.